開設してから1年以上が経過する当ブログですが、ヘッダーロゴの設定をずっと後回しにしていました。こんな感じの初期ロゴで1年以上経過しています…。
今回はパソコン知識と美的センスの無い私が可愛いロゴ作りに挑戦します。
本記事では「日本語対応で簡単」なロゴメーカーを3つに絞ってレビューします。
LOGO MAKER
まず1つ目に紹介するのが完全日本語対応のLOGO MAKERです。
LOGO MAKERは会員登録不要で完全無料です。
日本語対応でも日本語の字体を変えられないサイトが多い中でLOGO MAKERは可愛いフォントが選べます。
ちなみに今回当ブログのトップロゴに採用したものはこちらで作成しました。
アイコン作成
実際にLOGO MAKERを使ってロゴを作成してみます。
トップページの 「ショップ名を入れて始める」にロゴにしたい名前を入力して青いボタンクリックすると…
⇩
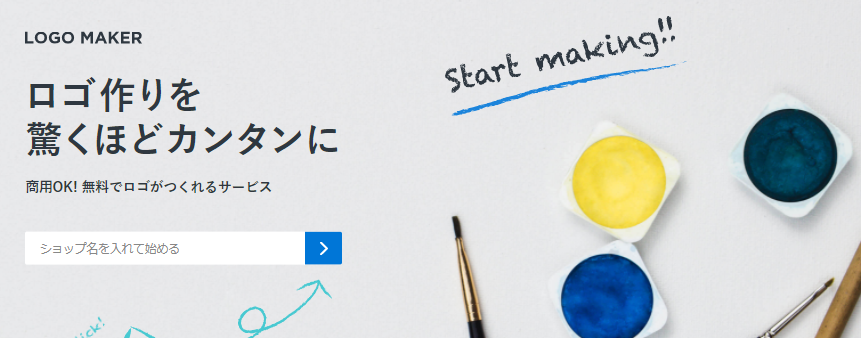
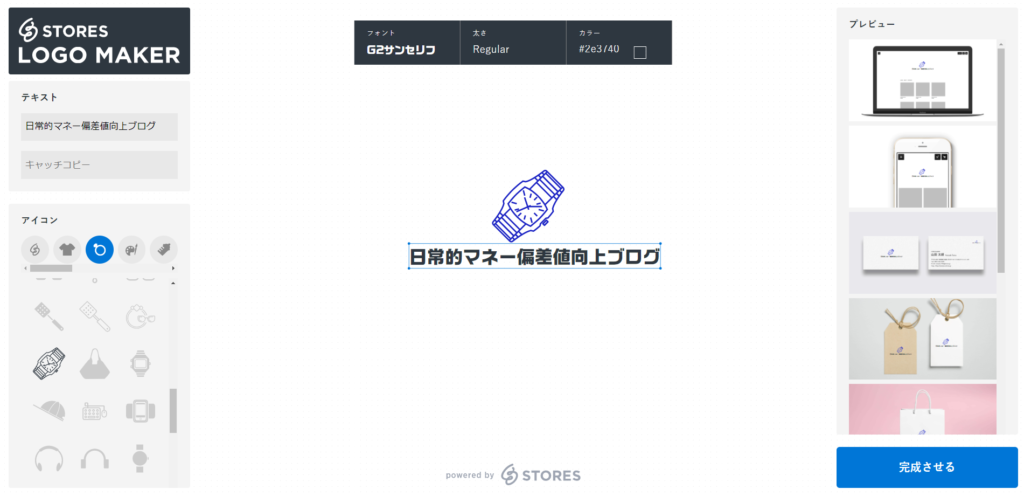
編集画面になりました。
⇩
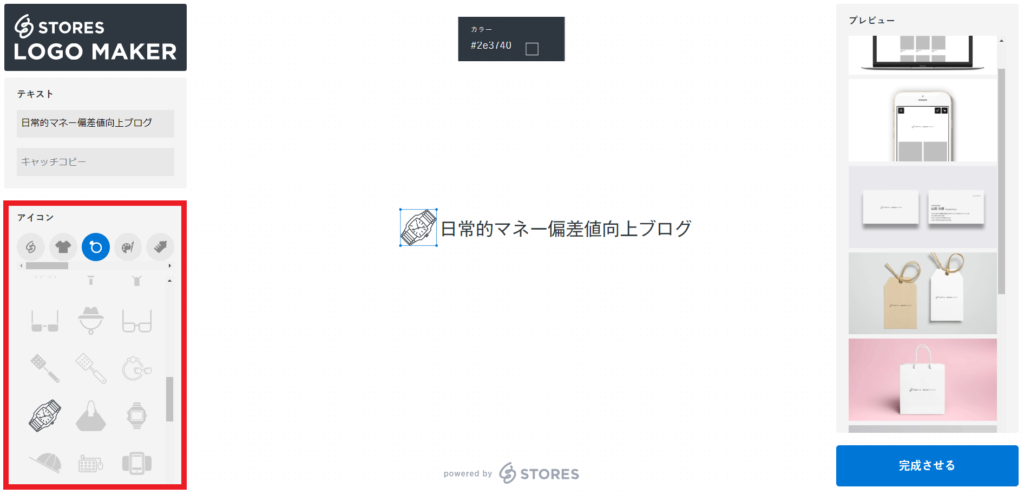
赤枠のアイコンからお気に入りを見つけます。
⇩
アイコンや文字をクリックすると色が変えられるほか、
⇩
フォントと太さも変えられます。
⇩
アイコンの移動や大きさの調整も出来ます。
⇩
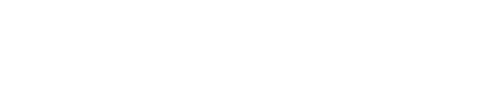
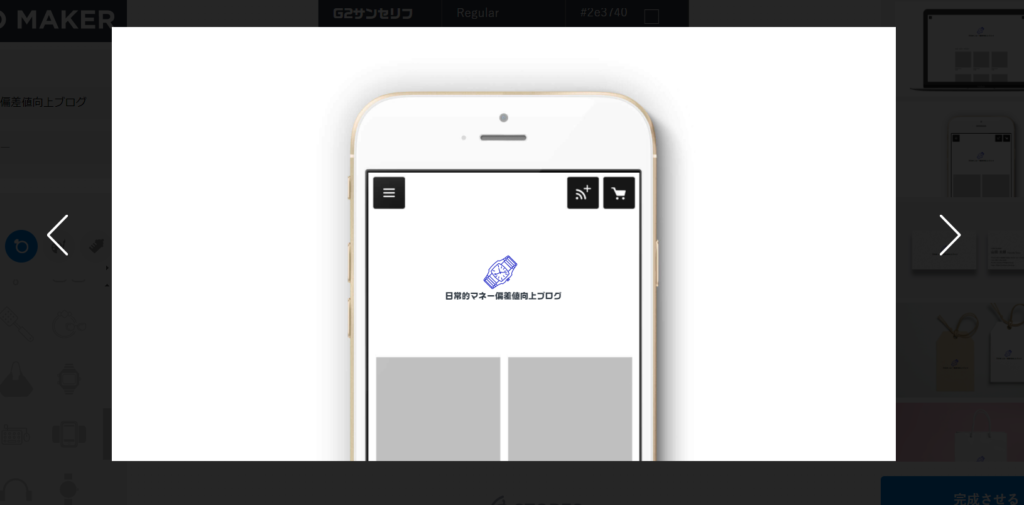
右側のプレビューをクリックすると、パソコンバージョンやスマホバージョン等、色々なパターンのプレビューが確認できます。
⇩
画面右下の「完成させる」をクリックすると完成したロゴマークの保存が出来ます。
修正や別の形式での保存も続けてできます。
良かった点
LOGO MAKERを実際に使ってみて良かった点は次の通りです。
- 会員登録不要
- 完全無料
- 操作が簡単
- 日本語もフォント変更可能
- 透過画像が保存できる
無料の範囲内で透過画像で保存できるのは3つ紹介するツールのうちLOGO MAKERだけでした。
悪かった点
LOGO MAKERを実際に使ってみてイマイチだと感じた点は次の通りです。
- アイコンの種類が少ない
- テキストの追加が出来ない
テキストは2個までならキャッチコピーを利用したらいいのですが、文字によってフォントを変えつつ、3個・4個使いたい場合には出来ない仕様でした。
LOGASTER
次に紹介するのが低解像度のロゴなら無料でダウンロードが出来るLOGASTERです。
ブログのヘッダ―利用程度なら低解像度でも問題ないかと思われますので、紹介します。。
アイコン作成
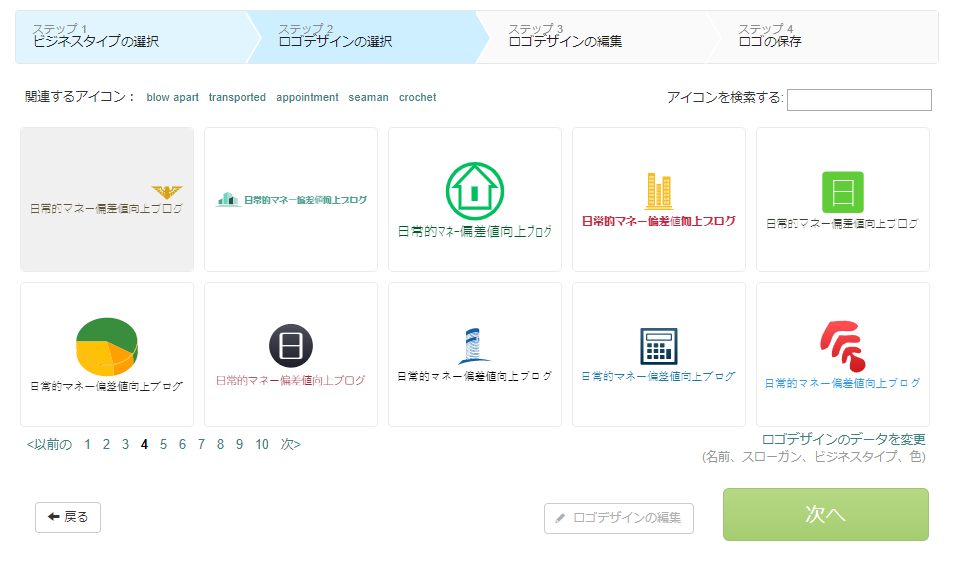
LOGASTERでは会社名等を入力してビジネスタイプ(業種)を選択するだけでかなり豊富なロゴデザインを表示してくれます。
⇩
ロゴの選択後にレイアウト変更、アイコンや字体の変更も出来ます。
⇩実際に作ってみたロゴがこちらです⇩
良かった点
LOGASTERを実際に使ってみて良かった点は次の通りです。
- 自動でデザイン案を提供してくれる
- 日本語もフォント変更可能(表示が崩れる可能性あり)
- ロゴ、アイコンが豊富
- ロゴ決定後にレイアウト、アイコン変更など自由自在
ロゴやフォントなど、かなり多くのパターンを自動的にデザインしてくれるのが秀逸です。
そこまでこだわりがなければ自動生成されたロゴをそのまま採用しても良いかも知れません。
悪かった点
LOGASTERを実際に使ってみてイマイチに感じた点は次の通りです。
- テキストの追加が出来ない(スローガンの追加可能)
- 無料画像は透かしマーク入りの小さい画像のみ無料
- 透過画像の保存が有料
- 高解像度のファイルが有料
- 大きいサイズは有料
透過保存を始め、何かと有料で提供される機能が多いのはしょうがないですが残念です。
hatchful
最後に紹介するのが何百ものテンプレートからロゴをデザインできるhatchfulです。
可愛くオシャレなデザインも豊富です。
アイコン作成
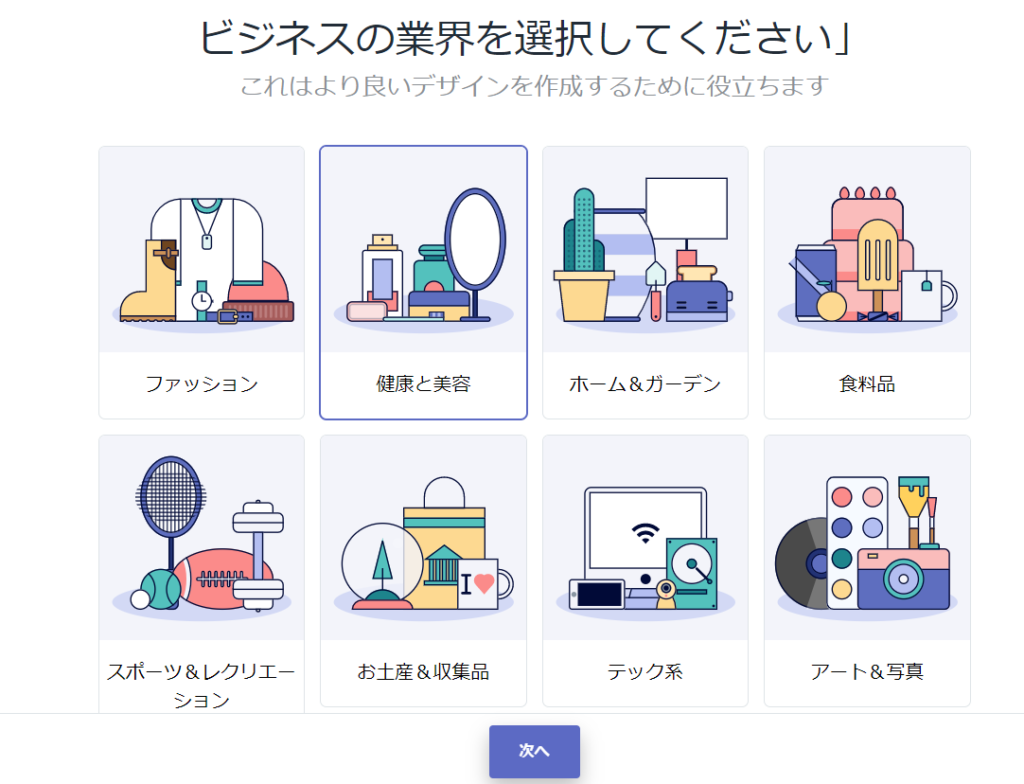
まずは13種類の業界から自分に合ったものを選び、デザインのスタイルや使い道を選択していきます。
⇩
すると豊富なロゴが出てきて、どれも無料とは思えないほど凝っています。
選択後、レイアウト変更等を行います。
アカウントを作ると、登録したメールアドレスにロゴが届きます。
メールアドレスと適当なパスワードを入力するだけなので簡単なうえ、ロゴが届く以外にメールアドレスを使用されることはありません。
⇩実際に作ってみたロゴがこちらです⇩
保存してみたものの、日常的の「的」や偏差値の「偏」の字がちょっとおかしいです。中国語寄り?
完全日本語対応はしていないのかもしれませんが、サイト名によってはそのまま使えるかもしれません。
良かった点
hatchfulを実際に使ってみて良かった点は次の通りです。
- 会員登録が簡単
- 完全無料
- 操作が簡単
- 日本語もフォント変更可能(表示が崩れる可能性あり)
- ロゴ、アイコンが豊富
- レイアウト、アイコン変更など自由自在
悪かった点
hatchfulを実際に使ってみてイマイチに感じた点は次の通りです。
- 会員登録が必要
- 一部文字の書体がおかしい
- 透過画像がない
個人的には書体がおかしくなるのは嫌だったので、良いデザインだったのですが他のサイトで作ることに…
透過画像・透かし画像は加工もあり
今回紹介した3つのサイトのうち、無料の透過保存に対応しているのは「LOGO MAKER」のみです。
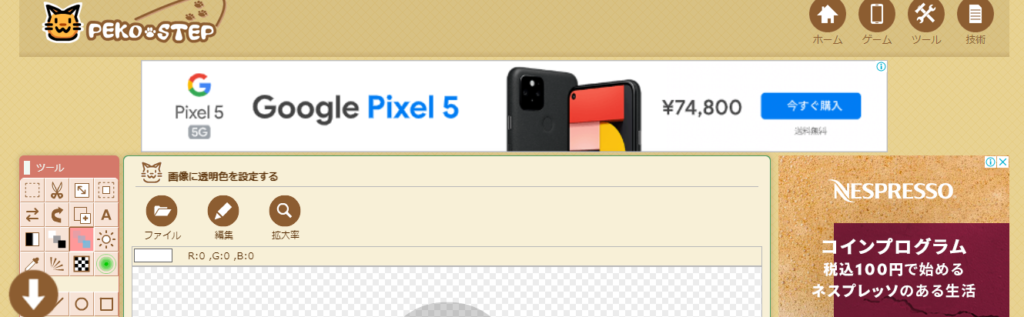
しかし透過は自分で透過処理することも出来ます。
例えばこちらのサイトのようなツールを使うと、無料で透過加工することも出来ます。
ですがこのロゴを透過加工すると…
微妙に縁部分の青が残ってぼやけた印象に…。ちょっと残念です。
もっと他にやり方はありそうですが、今回は断念。
最初から透過保存ができる「LOGO MAKER」を使うことにします。
総評
実際に当ブログのロゴはこちらに決まりました。
ロゴメーカーはアイコンの種類が少なく、他のサイトと比べるとオシャレさもないのですが「透過画像が保存できる」ことが鍵となりました。
また、出来ることは少ないですが会員登録不要、操作が簡単なので特にこだわりが無くシンプルで簡単にロゴを作成したい人にはぴったりのサイトです。
透過画像が不要だったり、後から加工をするので問題ないという人は豊富なデザインから選べる「LOGASTER」と「hatchful」もかなりオススメです。
やっぱりプロに作成を依頼したいなら
今回は自分でトップロゴを作成してみましたが、やはり素人感が拭えない出来栄えとなりました…。
費用対効果を考えると、プロに外注したほうが良かったり、出来栄えも良いのかもしれません。
プロに依頼すると言っても大袈裟なものではなく、最近では気軽にロゴ作成を依頼できるサイトが増えてきました。
会社や店舗、チームのロゴなど、フリーソフトではできない本格的なロゴマークが作りたいならスキルマーケット「coconala」がおススメです。
価格も4000円~幅広くありますし、初回利用クーポンなども配布しているので上手に活用しましょう。
⇩スキルマーケット「coconala」はこちらから⇩
おわりに
1年以上使っていた初期ロゴから脱却しました。
変更前
⇩
変更後

どちらもシンプルですが少しは変化がついて可愛くなったでしょうか。
トップロゴはサイトの顔とも言える箇所なので早く変更したかったのですが、今回やっとの思いで変更することが出来ました。
特に今回ご紹介した3サイトは日本語対応で操作も簡単なためどれもウェブ初心者にオススメです。
アイコン、デザイン、フォントも豊富でカラーやレイアウトの変更も可能なため、イメージに合ったオリジナルのロゴが作れるはずです。
是非お試しください。



























コメント